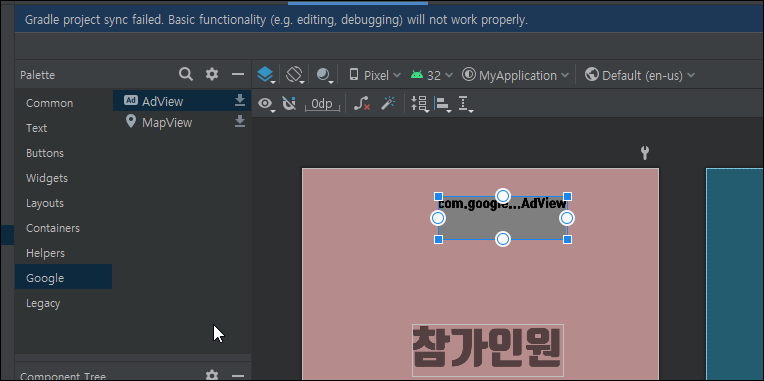
먼저 레이아웃에 adview를 추가해야 합니다.
저희가 textview를 추가했던 것처럼 말이죠.
애드뷰를 넣는다고 하면, 패치가 진행됩니다. 최신화에 맞춰서 패치를 해주시면 됩니다. 뭐 할 건 그냥 클릭 정도뿐입니다.
설치가 되고 나면, 재시작이 되고, 애드뷰를 달 수 있습니다.
구글 애드몹 배너 광고 달리(앱 만들기 완성)

안된다면 buuld.gradle 에 있던 이거를 지워보세요.
allprojects {
repositories {
google()
}
}
그럼 됩니다.

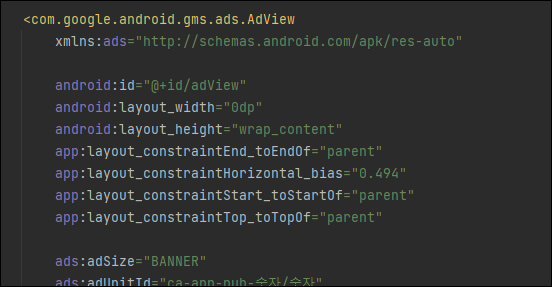
이런 식으로 넣으시면 됩니다.
원하는 곳에 넣고, 크기와 사이즈도 조절해서 넣으시면 되겠습니다.
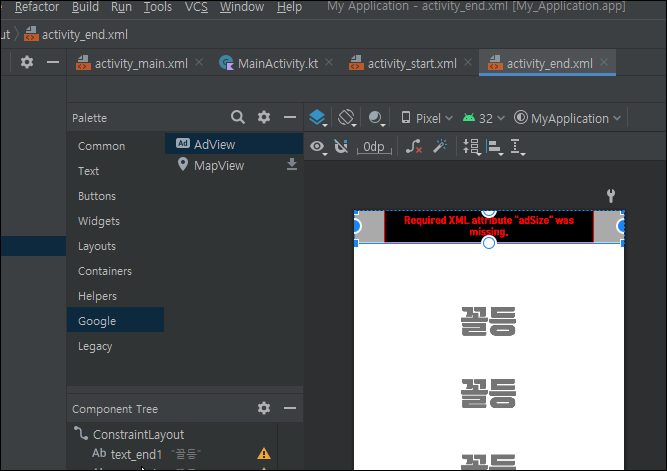
저는 모든 화면에 나오게 하기 위해서, start 뿐만 아니라, 나머지도 넣겠습니다.
이런 식으로, start, main, end까지 모두 설치 완료하였습니다.
또한 디자인뿐만 아니라, 코드도 만져줘야 합니다.
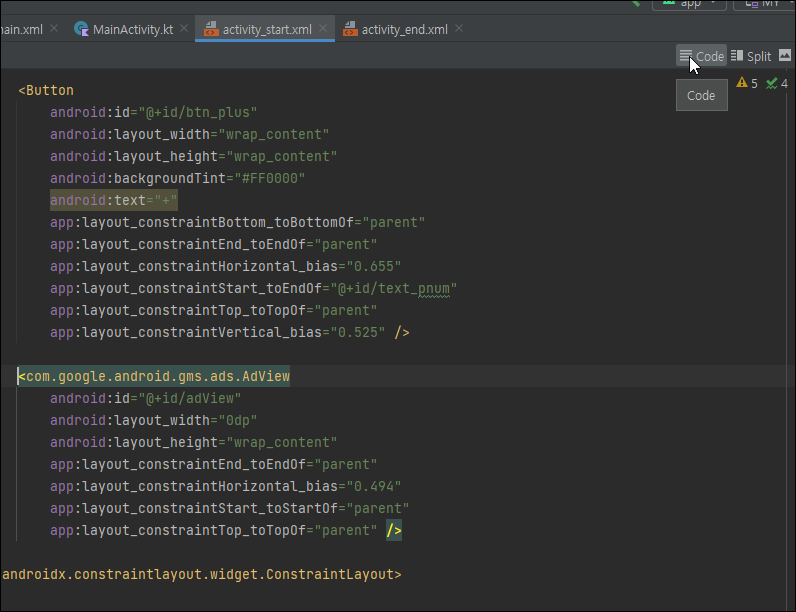
start부터, code로 들어가 줍니다.
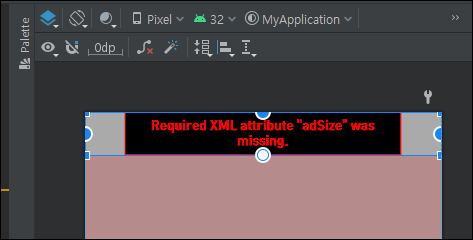
이곳으로 들어와서 추가해줘야 하는 것이 있습니다.

xmlns:ads="http://schemas.android.com/apk/res-auto"이 것과
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-숫자/숫자"이 것입니다.
아래는 말 그대로 펍 코드입니다. 사이즈는 배너이고요.
아이디를 가져오는데, 이번에는 ~ 물결 표시가 아닌 / 이것으로 가져오시면 되고요.
이 것을, 스타트, 메인, end 3가지 모두에게 복사 붙여 넣기를 해봅시다.

이런 식으로 adview123만 넣어주시면 됩니다.
저는 start가 1로 했고, main이 2, end가 3으로 해서 변경해주었습니다.
android:id="@+id/adView2"이런 식으로 요. 이건 2니까 main이군요.
또 주의사항이 있습니다.
아래 광고 코드는 "테스트 광고 코드"입니다.
ca-app-pub-3940256099942544/6300978111일단 실험할 때는 이런 테스트 광고 코드를 사용하세요. 그렇지 않다면 문제가 생길 수 있기 때문에, 테스트로 확인해보고, 배포할 때, 자신의 코드로 넣으시면 되겠습니다.
그리고 광고 로드를 해보겠습니다.
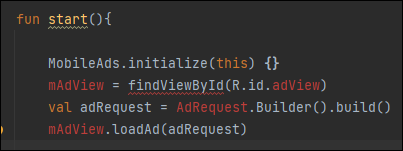
코틀린은 이 것입니다.
MobileAds.initialize(this) {}
val adView = findViewById(R.id.adView)
val adRequest = AdRequest.Builder().build()
mAdView.loadAd(adRequest)이 것을 추가하시면 됩니다.
이 것을 어디에 넣냐면, 저희가 페이지마다 광고를 불러오고 싶잖아요?
또 저희는 start, main, end 이런 식으로 했기 때문에,
스타트 메인 엔드 시작 부분에 넣어주겠습니다.
그림으로 보시면 편하겠습니다.

스타트 바로 아래에 넣어주시면 됩니다.
빨간색은 알트 엔터를 해주시면 되고요.
MobileAds.initialize(this) {}
val adView3 : AdView = findViewById(R.id.adView3)
val adRequest = AdRequest.Builder().build()
adView3.loadAd(adRequest)adview3을 불러왔습니다.
여기서 1,2,3 즉, start, main, end로 하시면 되겠습니다
자, 저는 완성하였습니다.
하지만 이건 저의 버전이고, 이 것을 만든 날짜 기준입니다.
그런데 업그레이드와 상태가 모두 다르죠. 구글도 다 다르기 때문에, 무조건 구글링으로 맞춰야 합니다.
그렇기 때문에 구글링으로 찾아보면서 해보세요.
다음 편에는 구글링으로 지금 상태에 맞춰서 맞는 걸 하는 것으로 보여드리겠습니다.
이거 구글링으로 하세요!! 진짜 제발요 ㅋㅋ
'코딩 어플만들기' 카테고리의 다른 글
| 스튜디오 어플 이름 변경, 아이콘 변경하기 (0) | 2022.04.14 |
|---|---|
| 구글링으로 찾아야하는 광고코드달기 (0) | 2022.04.13 |
| 구글 애드몹 광고 달기! 모바일광고 불러오기까지#1 (0) | 2022.04.11 |
| 안드로이드 스튜디오 상태바, 타이틀바 삭제하기 (0) | 2022.04.10 |
| 안드로이드 스튜디오 글꼴, 폰트 변경하기 (0) | 2022.04.09 |




