어제는 가상 디바이스까지 설치하는 것을 해봤습니다.
세상에서 가장 기본적이고, 간단한 어플을 만들어봤죠.
그렇다면, 이제 어플을 재미있고, 꾸며봅시다.
먼저 글을 써볼까요?
XML파일에서 위젯배치하는 방법에 대해서 알아보겠습니다.
그리고 오늘은 어플에 글 쓰기입니다.

그 전 내용도 한번씩 확인해보세요!
안드로이드 가상 디바이스 생성 및 앱 완성하기(앱만들기#3)
안드로이드 가상 디바이스 생성 및 앱 완성하기(앱만들기#3)
어제 안드로이드 스튜디오를 설치하는 것을 하였습니다. 그러면 오늘은 버츄얼 디바이스를 만들어서, 내용은 그대로 해서 앱을 완성해보겠습니다. 어제도 살짝 내용을 봤는데, 오늘도 살짝 내
lucky1004.com
android studio설치 다운로드하기 안드로이드 앱 만들기#1
android studio설치 다운로드하기 안드로이드 앱 만들기#1
안드로이드 스튜디오 설치 다운로드하기 안드로이드 앱 만들기#1입니다. 오늘부터 코딩에 대해서 좀 배워보려고 합니다. 코딩에서 어떤 것을 먼저해볼까요? 그래도 저희가 가장 원하고, 그리는
lucky1004.com
어플에 글 쓰기, 제한조건 레이아웃 (앱 만들기#4)

먼저 가운데에, HELLO가 있죠?
처음부터 해보기 위해서 삭제를 하겠습니다. 클릭하시고 DEL 딜리트 키를 눌러서 삭제해보겠습니다.

자, 그러면 이제 텍스트 위젯을 배치해보겠습니다.
좌측 COMMON에서 TextView를 드래그 앤 드랍으로 모바일 모양에 놔두세요.
원하는 위치에 놓을 수 있습니다.
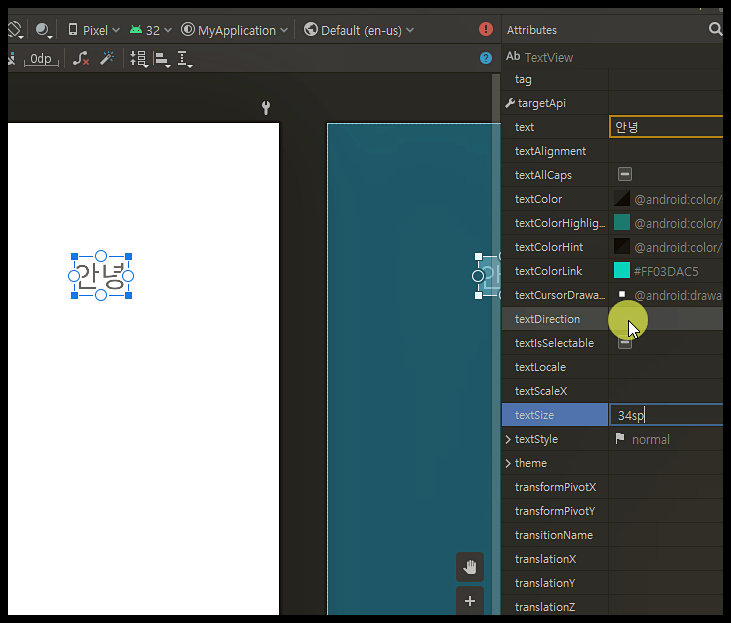
글자를 바꾸고 싶다면, text에서 바꾸시면 되고, 글자 크기는 text size에서 바꾸실 수 있습니다.
오른쪽에 있죠?

이런식으로 텍스트도 바꾸고, 사이즈도 바꾸고..
색도 있으니까, 이것저것 눌러보시면 되겠습니다.
그럼 실행을 해봅시다.
단축키로는 Shift + F10 키를 눌르시면 되고, 어제 하였던 RUN APP을 누르시면 되겠습니다.

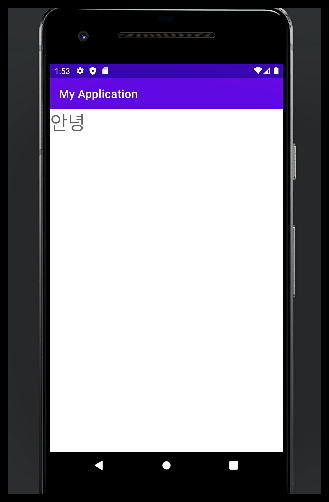
그럼 위와 같은 모양으로 나올 것입니다.
글이랑 크기는 좋다 이거야. 그런데 위치가 위쪽, 왼쪽 정렬로 되어있네요?
이것은 바로 레이아웃에 제한조건을 주지 않았기 때문입니다.
그럼 글을 옮겨볼까요?

먼저 마우스로 옮겨도 됩니다.
제가 작성하였던, 안녕의 글을 클릭해봅시다.
그러니까 글 상자 양옆 양위로 동그라미가 있죠?
그것을 클릭하시고, 드래그 앤 드랍으로, 양 끝이나 양 위로 옮겨보세요.
글이 끌려가면서, 파란색으로 색이 칠해지고, 조건이 정해질 것입니다.

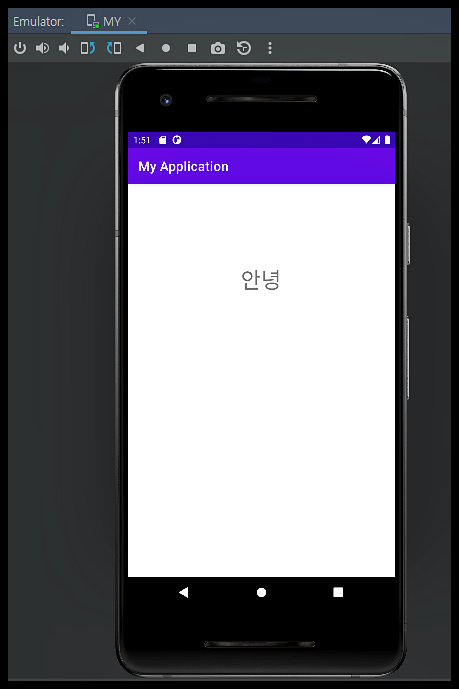
다시 어플을 재실행해봅시다. 재실행을 하면 바로바로 업데이트가 되어서 나오기 때문에 참 편합니다.
그러니까 안녕이 가운데로 왔죠?
왜 그러느냐?
바로 레이아웃의 제한 조건을 설정해서인데요.
마우스로 어렵다면, 오른쪽 설정에 레이아웃을 클릭해주세요.

레이아웃들이 설정이 안되어있잖아요?
저 레이아웃에 파란점들을 클릭해봅시다.
그러면 레이아웃이 설정되면서 다시 글이 다운데로 갈 것입니다.

변경을 하고.. 다시 재실행을 해봅시다
짠. 글이 양쪽으로 쏠리지 않고, 가운데로 왔죠?
이 것을 조절하면서 글의 위치를 변경하고, 조절하실 수 있습니다.
오늘 어플에 글 쓰기, 제한조건 레이아웃 (앱 만들기#4)였습니다.
'코딩 어플만들기' 카테고리의 다른 글
| android Kotlin TextView change text(앱 만들기#6) (0) | 2022.03.13 |
|---|---|
| 위젯 배치 조정하기 (앱 만들기#5) (0) | 2022.03.11 |
| 안드로이드 가상 디바이스 생성 및 앱 완성하기(앱만들기#3) (0) | 2022.03.09 |
| 안드로이드 android studio 뉴프로젝트 만들기 앱 만들기#2 (0) | 2022.03.08 |
| android studio설치 다운로드하기 안드로이드 앱 만들기#1 (0) | 2022.03.07 |




