어제는 무한대로 돌아가는 스톱워치에 만들어보았습니다. 앱 초기 상태로 돌리면서요.
안드로이드 스튜디오 앱 초기상태로 되돌리기(#앱 16)
안드로이드 스튜디오 앱 초기상태로 되돌리기(#앱16)
이제는 다음을 클릭했을 때, 변하는 모습을 넣어보겠습니다. 지금까지 했던 것은 어플의 끝입니다. 그러니까 다음을 눌러도 전혀 변화가 없었던 것이죠. 무슨 키도 눌리지도 않고, 멈춰버려! 그
lucky1004.com
하지만, 이게 또 무한대로 간다고 만사가 끝이 아닙니다. 뭔가 마무리가 되어야 끝이 나는 느낌이 있죠.
그렇기에 무한에서 저희가 원하는 숫자만큼 돌아가게 만들어 보죠.
참가자 1, 참가자 2, 참가자 3을 만들어보겠습니다.
안드로이드 스튜디오 자동으로 숫자 올라가게 만들기(앱#17)
class MainActivity() : AppCompatActivity() {
fun main() {
setContentView(R.layout.activity_main)어제 마무리했던 코드에서, 메인 액티비티 클래스에서 봅시다.
여기에 넣어봐요.
메인 아래에 넣으면, 또 여러 번 넣어야 하는 수고가 생길 수도 있으니, 앞에다가 넣어줍시다.
먼저 몇 명을 할 것인가요?
var p_num = 3 이렇게 3명으로 합시다.
var a = 1 참가자 번호는 1부터 넣겠다 이것입니다.
p_num 은 피플 넘버로 제가 정해준 것입니다.
a 역시 변수를 a로 정하는 것이죠.
class MainActivity() : AppCompatActivity() {
var p_num = 3
var a = 1이렇게요.
그럼 이 참가자를 어디에 넣어야 할까요?
stage 3, 그러니까 stage 0에다가 넣어야겠죠?
맨 아래로 쭉쭉 내려봅니다.
else if (stage == 1) 이곳 아래다가 넣어보죠.
else if (stage == 1) {
if (a < p_num) {
a++
main()
결과는 이렇습니다.
class MainActivity() : AppCompatActivity() {
var p_num = 3
var a = 1
fun main() {
setContentView(R.layout.activity_main)
var timerTask: Timer? = null
var stage = 1
var sec: Int = 0
val abc: TextView = findViewById(R.id.text_random)
val abc_1: TextView = findViewById(R.id.text_time)
val abc_2: TextView = findViewById(R.id.text_point)
val btn: Button = findViewById(R.id.btn_main)
val random = Random()
val num = random.nextInt(1001)
abc.text = ((num.toFloat()) / 100).toString()
btn.text = "시작"
btn.setOnClickListener {
stage++
if (stage == 2) {
timerTask = kotlin.concurrent.timer(period = 10) {
sec++
runOnUiThread {
abc_1.text = (sec.toFloat() / 100).toString()
}
}
btn.text = "정지"
} else if (stage == 3) {
timerTask?.cancel()
val point = (abs(sec - num).toFloat()) / 100
abc_2.text = point.toString()
btn.text = "다음"
stage = 0
} else if (stage == 1) {
if (a < p_num) {
a++
main()
}
}
} }그럼 이 참가자 수가 보이도록 만들어보겠습니다.

액티비티 메인에서 참가자 텍스트뷰를 만들어줍니다.
id는 사람이니까, text_people로 하겠습니다. 작성되는 것은 참가자로 하겠습니다.
위젯 배치 조정하기 (앱 만들기#5)
저번에는 어플에 글을 쓰고, 제한조건 레이아웃으로, 글을 가운데 정렬까지 해봤습니다. 오늘은 위젯끼리의 위치를 조정해보겠습니다. 위젯 위치를 변경하는 것에 대해서도 조금 더 자세히 해
lucky1004.com
참고하시고, 위젯 배치하시면 됩니다.
메인 액티비티에도 넣어줍시다.
val abc_3: TextView = findViewById(R.id.text_people)이런 식으로 넣었죠?
그리고 스테이지 1에서부터 이름을 넣어줍시다.
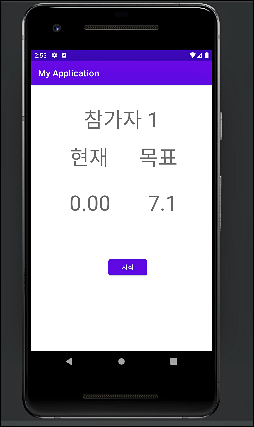
abc_3. text = "참가자 $a"이것으로 참가자로 나오게 되어있습니다.
$이것은 포맷팅이 됩니다. 저희 a가 1이었죠? 그리고 계속 증가하잖아요? 이런 식으로 해놓으면
참가자 1, 참가자 2, 참가자 3 이렇게 올라갑니다.



잘되고 있네요.
class MainActivity() : AppCompatActivity() {
var p_num = 3
var a = 1
fun main() {
setContentView(R.layout.activity_main)
var timerTask: Timer? = null
var stage = 1
var sec: Int = 0
val abc: TextView = findViewById(R.id.text_random)
val abc_1: TextView = findViewById(R.id.text_time)
val abc_2: TextView = findViewById(R.id.text_point)
val abc_3: TextView = findViewById(R.id.text_people)
val btn: Button = findViewById(R.id.btn_main)
val random = Random()
val num = random.nextInt(1001)
abc.text = ((num.toFloat()) / 100).toString()
btn.text = "시작"
abc_3. text = "참가자 $a"
btn.setOnClickListener {
stage++
if (stage == 2) {
timerTask = kotlin.concurrent.timer(period = 10) {
sec++
runOnUiThread {
abc_1.text = (sec.toFloat() / 100).toString()
}
}
btn.text = "정지"
} else if (stage == 3) {
timerTask?.cancel()
val point = (abs(sec - num).toFloat()) / 100
abc_2.text = point.toString()
btn.text = "다음"
stage = 0
} else if (stage == 1) {
if (a < p_num) {
a++
main()
}
}
} }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
main()
}}여기까지 알아보았습니다.
'코딩 어플만들기' 카테고리의 다른 글
| 안드로이드 어플 시작화면 만들기 (앱만들기#19) (0) | 2022.03.30 |
|---|---|
| 안드로이드 어플 점수 나오게 하기. 앱 만들기#18 (0) | 2022.03.29 |
| 안드로이드 스튜디오 앱 초기상태로 되돌리기(#앱16) (0) | 2022.03.27 |
| 어플만들기 stage 개념 도입. 중간정리 (앱#15) (0) | 2022.03.26 |
| 안드로이드 스탑워치 숫자에서 내가 멈춘 숫자 빼기(앱#14) (0) | 2022.03.25 |



