참가자 수에 따라 어플에 색깔 바꿔넣기입니다.
어제는 색을 집어넣어 봤습니다.
하지만 저희가 참가자가 1명이 아니잖아요? 1, 2, 3 이런 식으로 변경을 했잖아요?
이 것을 변수를 만들어 보겠습니다.
참가자 수에 따라 어플에 색깔 바꿔넣기 앱#23
저희가 흔히 게임을 하다 보면, 어떤 결괏값에 따라서 배경이 변경되는 것을 알 수 있습니다. 이 것을 해보도록 하죠.
참가자 1, 2, 3에 따라서 다른 그림으로 만들어보겠습니다.
저희는 먼저 색으로 넣겠습니다.
먼저 배경을 지정해줘야 합니다.
이곳 배경에 아이디를 입력해주고, 펑션 메인에도 남겨줍니다.
아이디는 백그라운드에 메인이니까 bg_main으로 하였습니다.

val bg_main : ConstraintLayout = findViewById(R.id.bg_main)
내용도 이런 식으로 남겼습니다.
또한 백그라운드 배경색을 변경하고 싶으면 이것을 사용해야 합니다.
bg_main.setBackgroundColor(Color.parseColor( "#E91E63"
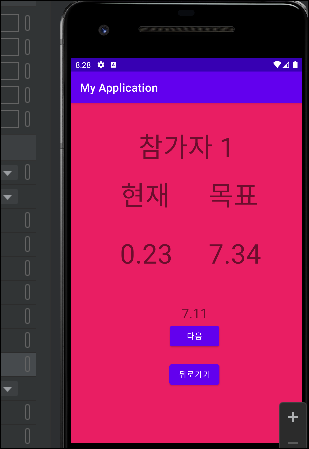
))뒤에 #E91 E63.. 이런 건 색깔 번호예요. 제가 지정한 색입니다. 색깔이 불타오르네요!

val bg_main : ConstraintLayout = findViewById(R.id.bg_main)
bg_main.setBackgroundColor(Color.parseColor( "#E91E63"))
"#FFF44336" "#FFFF9800" "#FFFFEB3B" 대략 빨 주 노, 이런 식의 색을 복붙으로 해서 가져와봤습니다.
그럼 a값에 따라, 참가자에 따라 색을 다르게 해서 넣어보겠습니다.
위 색깔을 골라서, 참가자 값에 넣어주는 로직을 만들면 되겠습니다.
먼저 리스트를 만들어보겠습니다.
저번에도 했던 것이기 때문에, 쉽게 넘어가겠습니다.
리스트는 이렇습니다.
val color_list = mutableListOf<String>( "#FFF44336", "#FFFF9800", "#FFFFEB3B", "#E91E63" )
val에서 컬러 리스트는 제가 만든 겁니당.
컬러리스트라고 리스트명을 딱! 색은 아까 만들었던 색들을 써볼게요.
val color_list = mutableListOf<String>( "#FFF44336", "#FFFF9800", "#FFFFEB3B", "#E91E63" )
val color_c = color_list.get(a%4-1)
bg_main.setBackgroundColor(Color.parseColor( color_c ))이런 식으로 만들었습니다.
어디 색을 볼까요?



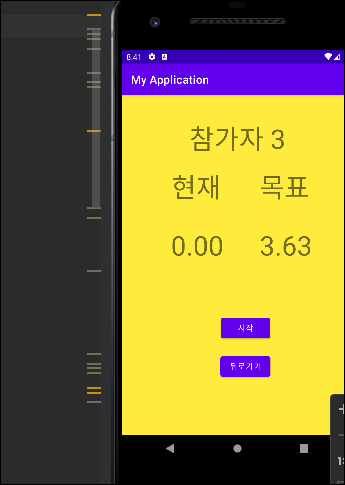
잘 나오네요. 참가자 별로 색깔이 달라지게 나옵니다.
이것으로 진행하겠습니다.
색들이 잘 나옵니다.
그럼 전체 코딩 내용을 다시 가져오고 정리 끝!
fun main() {
setContentView(R.layout.activity_main)
var timerTask: Timer? = null
var stage = 1
var sec: Int = 0
val abc: TextView = findViewById(R.id.text_pnum)
val abc_1: TextView = findViewById(R.id.text_time)
val abc_2: TextView = findViewById(R.id.text_point)
val abc_3: TextView = findViewById(R.id.text_people)
val btn: Button = findViewById(R.id.btn_start2)
val btn_back: Button = findViewById(R.id.btn_back)
val random = Random()
val num = random.nextInt(1001)
val bg_main : ConstraintLayout = findViewById(R.id.bg_main)
val color_list = mutableListOf<String>( "#FFF44336", "#FFFF9800", "#FFFFEB3B" )
val color_c = color_list.get(a%4-1)
bg_main.setBackgroundColor(Color.parseColor( color_c ))
메인 함수에 있는 것입니다.
변수 몇 개를 추가해줬을 뿐인데, 색이 추가가 되었네요. 좋습니다.
제가 색이 3명이 최대이기 때문에, 4가지 색을 넣을 필요가 없겠네요.
3명으로 변경을 해놓고 해 보겠습니다. -1 값이 잡히기 때문에, 3명일 때 4가지 색을 넣었습니다.
하지만 색 하나는 나오지 않죠.
즉, a 나누기 3 -1에서, a가 -일 때는 잡히지 않기 때문입니다.
그럼 변수를 하나 더 만들어보겠습니다.
val color_index = a%3-1
if (color_index == -1 ) {color_index = 2}이렇게 변수를 추가해봤습니다.
그 외 여러 어플만들기가 있습니다. 확인해보세요!
안드로이드 스튜디오 색 변경하기 (버튼, 배경) 앱#22
안드로이드 스튜디오 색 변경하기 (버튼, 배경) 앱#22
오늘은 꾸며보기를 앱#21 이후에 로직을 완성하였으니, 이제는 가벼운 마음으로 꾸미기를 해보려고 합니다. 버튼 색 변경하기, 배경 색 변경하기를 가볍게 이야기하고 넘어가 보려고 합니다. 안
lucky1004.com
안드로이드 스튜디어 스탑워치 로직 완성!!
어제 블라인드 ON, OFF까지 배웠습니다. 그러면 이제 또 어떤 기능을 넣어볼까요? 어떤 기능을 넣어야 좋을까요? 음.. 뒤로 가기를 넣어보면 어떻까요? 참가자를 잘못 선정해서, 원래는 2명이면 될
lucky1004.com
안드로이드 스튜디오 어플에 블라인드 넣기(앱#21)
안드로이드 스튜디오 어플에 블라인드 넣기입니다. 어제에 이어서 하겠습니다. 어제는 stage 2까지 블라인드를 쳤습니다. 그런데 문제가 생겼어요. stage 3에서는 숫자가 보여야 하는데, 이어서 블
lucky1004.com
'코딩 어플만들기' 카테고리의 다른 글
| 안드로이드 스튜디오 상태바, 타이틀바 삭제하기 (0) | 2022.04.10 |
|---|---|
| 안드로이드 스튜디오 글꼴, 폰트 변경하기 (0) | 2022.04.09 |
| 안드로이드 스튜디오 색 변경하기 (버튼, 배경) 앱#22 (0) | 2022.04.07 |
| 안드로이드 스튜디어 스탑워치 로직 완성!! (0) | 2022.04.06 |
| 안드로이드 스튜디오 어플에 블라인드 넣기(앱#21) (0) | 2022.04.04 |




