오늘은 꾸며보기를 앱#21 이후에 로직을 완성하였으니, 이제는 가벼운 마음으로
꾸미기를 해보려고 합니다.
버튼 색 변경하기, 배경 색 변경하기를 가볍게 이야기하고 넘어가 보려고 합니다.
안드로이드 스튜디오 색 변경하기 (버튼, 배경) 앱#22
기본적으로 색만 변경해도 좋으나, 코드도 알고 있으면 이해하는데 더 쉽기 때문에, 코드도 같이 이야기하겠습니다.
먼저 버튼 색을 바꿔볼까요?

엑티비티 스타트부터 시작입니다.
백그라운드 틴트라고 적혀있는 곳의 색을 변경하면, 배경이 되는 색을 변경합니다.
속성은 그냥 누르시면 됩니다. 변경할 수 있어요.
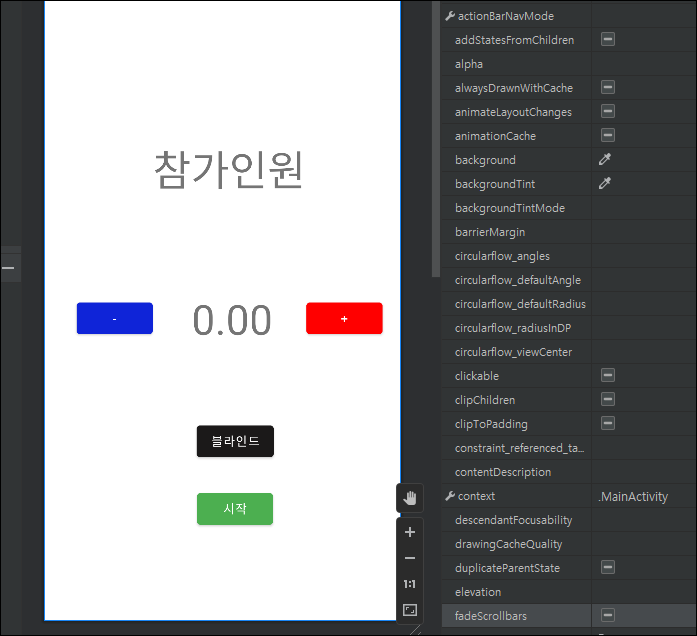
- 니까 파란색으로 해볼게요. + 는 붉은색으로 변경해볼게요.
이런 식으로 색을 변경할 수 있습니다.
디자인이야 나중에 하면 되니까, 그냥 일단 색을 집어넣어보겠습니다.
음 블라인드는 검은색으로 해보고, 시작은 녹색 쪽으로 해보겠습니다.
색은 다채로운 것보다, 비슷한 색들이 더 좋습니다만 디자인적으로요.
지금은 막 변경하는 거니까! 떠오르는 색을 넣었다고 생각하시면 됩니다.

이런 식으로 완성을 하였네요.
또 위 상단에 CODE와 SPLIT, Design 이 보이나요?
코드는 말 그대로 디자인한 것을 코드로 보여줍니다.
스플릿은 디자인한 그림과 코드를 같이 보여주죠.

코드로 색을 넣어도 좋습니다.
예를 들어 text - 이 것의 백그라운드 색. 즉 파란색은
android:backgroundTint="#0F24D8"이 것인 것처럼요.
코드를 알고 있다면 이 것도 빨리 완성되겠죠?
그렇지만 일부 색을 제외하고는, 전문가들도 직관적으로 직 적보면서 할 것이라고 생각됩니다.

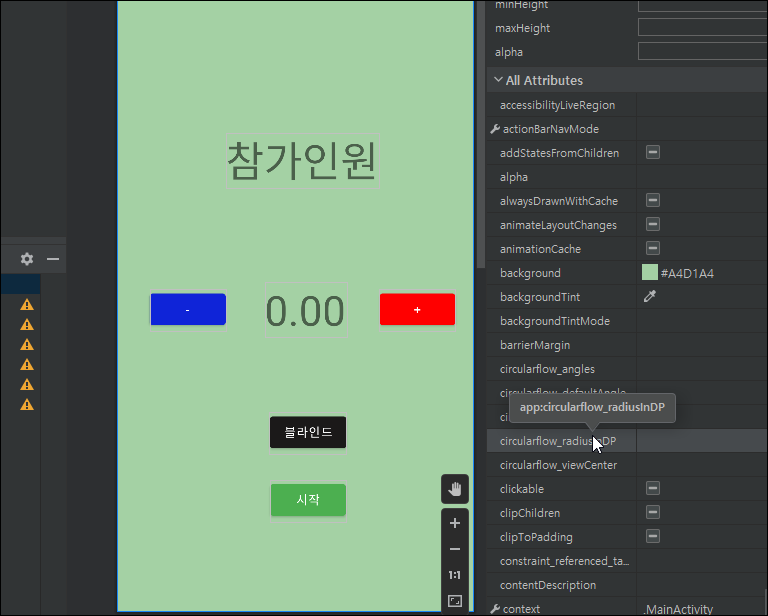
배경은 백그라운드를 만지시면 되겠습니다.
색을 이렇게 넣어보았습니다.

또 코드로 들어가 보죠.
코드로 들어갈 경우에는 이런 식으로 백그라운드라고 나와있습니다.
android:background="#A4D1A4"이런식으로 변경을 해주시면 되겠습니다.
보시면 코드는 아래와 같이 정렬되어있는 것을 볼 수 있습니다.
<TextView
android:id="@+id/text_pnum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0.00"
android:textSize="48sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.235"
app:layout_constraintStart_toEndOf="@+id/btn_minus"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.526" />이런식으로 레이아웃 높이 너 비부 터해서, 폰트 사이즈, 텍스트는 뭐로 들어가 있는지
레이아웃에는 어떻게 되어있는지 전부 다요.
하다 보면 이런 식으로 나오기 때문에 참 유용한 것 같습니다.
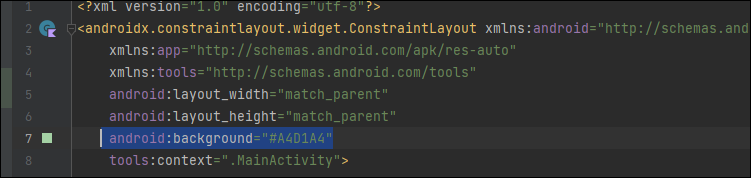
가장 맨 위에 있는 메인은 또 이런 모양이죠.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/bg_"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#A4D1A4"
tools:context=".MainActivity">내일은 백그라운드 색을, 참가자마다 변경하려고 하기 때문에,
이런 것도 한 번은 보고 가야 할 것 같습니다.
오늘은 지금까지 안드로이드 스튜디오 색 변경하기 (버튼, 배경) 앱#22이었습니다.
안드로이드 스튜디어 스탑워치 로직 완성!!
어제 블라인드 ON, OFF까지 배웠습니다. 그러면 이제 또 어떤 기능을 넣어볼까요? 어떤 기능을 넣어야 좋을까요? 음.. 뒤로 가기를 넣어보면 어떻까요? 참가자를 잘못 선정해서, 원래는 2명이면 될
lucky1004.com
안드로이드 스튜디오 어플에 블라인드 넣기(앱#21)
안드로이드 스튜디오 어플에 블라인드 넣기입니다. 어제에 이어서 하겠습니다. 어제는 stage 2까지 블라인드를 쳤습니다. 그런데 문제가 생겼어요. stage 3에서는 숫자가 보여야 하는데, 이어서 블
lucky1004.com
안드로이드 앱에 블라인드 넣기(앱#21)
블라인드 모드를 만들어봅시다. 물론 목표가 정확하게 보이는 것도 좋고, 현재 시간이 보이는 것도 좋죠. 하지만 현재 시간이 안 보여서, 진짜 감으로 맞춰야 하는 것이 어떻까요? 오늘은 그런
lucky1004.com
'코딩 어플만들기' 카테고리의 다른 글
| 안드로이드 스튜디오 글꼴, 폰트 변경하기 (0) | 2022.04.09 |
|---|---|
| 참가자 수에 따라 어플에 색깔 바꿔넣기 앱#23 (0) | 2022.04.08 |
| 안드로이드 스튜디어 스탑워치 로직 완성!! (0) | 2022.04.06 |
| 안드로이드 스튜디오 어플에 블라인드 넣기(앱#21) (0) | 2022.04.04 |
| 안드로이드 앱에 블라인드 넣기(앱#21) (0) | 2022.04.03 |




